GiHub + Hexo 真·从零开始搭建个人博客
前言
首先要感谢这篇博客,我这篇博客多有借鉴(copy),当时我搭建成功这个 GitHub Pages 的博客也离不开这篇博客的帮助。
然后,简单介绍一下利用 GitHub + Hexo 搭建的原理。
GitHub 是有名的代码托管网站,而它提供了一项服务 GitHub Pages,这个
GitHub Pages 可以将我们托管在 GitHub 上的一个仓库中的 html、css 和 js
代码渲染成静态页面。当然,这个仓库是特殊的,所以每一个 GitHub
账户只能够育一个这样的仓库。将相应的博客内容上传到 GitHub
上之后,我们就可以通过 https://www.username.github.io
来访问自己的博客,这里的 username
要换成自己的用户名。比如,我的用户名是
fanyfull,那么就可以通过
https://www.fanyfull.github.io 来访问我的博客。
Hexo 是使用 nodejs 开发的一个快速、简洁、高效的静态博客生成器。Hexo 使用 Markdown 语法解析文章,然后渲染成相应的网页,然后我们将渲染好的网页代码上传到 GitHub 上就可以了。简单来讲,利用 Hexo,我们只需要使用 Markdown 语法写文章,剩下的事情全部交给 Hexo 去做,我们就可以看到想要的博客效果了。
准备工作
注意,下面的所有的操作最好在科学上网的环境下完成。并且,如果电脑中某一个条件已经满足,那么,直接跳过该步骤即可。
注册一个 GitHub 账号
前往 GitHub 官网,进行新用户注册。
注册完之后要记住注册的用户名和邮箱,后面会用到。
安装 nodejs
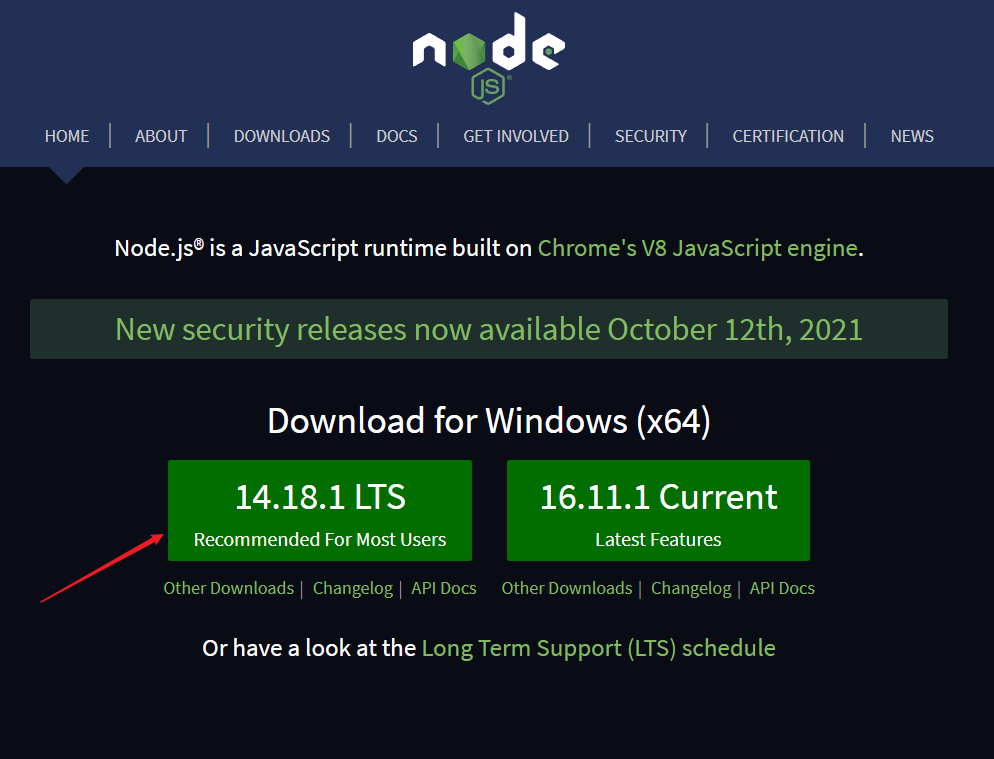
进入 Node 官网 下载相应版本,

然后安装的时候建议直接全部点击下一步(如果 C
盘不吃紧的话),然后勾选所有组件,并勾选 Add to Path
将其添加到系统环境变量。
安装 Node.js 会包含环境变量以及 npm 的安装,安装后,可以在命令行输入如下命令检测 Node.js 是否安装成功:
第一个命令:
node -v这个命令,在 nodejs 安装成功的情况下会显示 nodejs 的版本号。
第二个命令:
npm -v这个命令,在 nodejs 安装成功的情况下会显示 npm 的版本号。
安装 Git for Windows
安装
到 Git 官网 下载最新版本,所有安装步骤建议直接下一步。
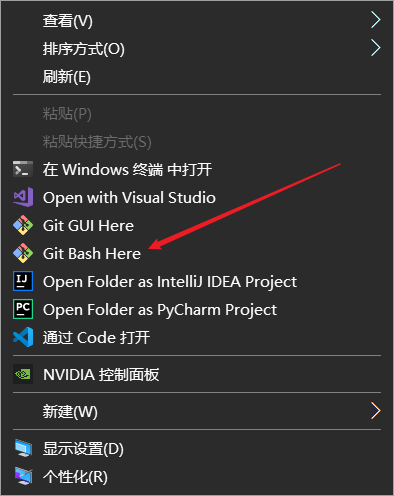
然后打开安装好的 Git Bash,这里可以直接鼠标右键唤出菜单:

然后点击 Git Bash Here,

设置用户名和邮箱
因为 Git 是分布式版本控制系统,所以需要设置用户名和邮箱作为一个标识,在命令行输入如下:
$ git config --global user.name "user_name" # user_name 填入 GitHub 用户名$ git config --global user.email "user_email" # user_email 填入 GitHub 注册的邮箱这里还有一个额外步骤,建议执行,就是给 Git 设置代理,详情参考我的另一篇博客:Git 命令行使用代理
安装 VSCode
VSCode 是一个非常好用的文本编辑器,之后编辑博客的相关配置文件以及后面的写博客都需要用到这个编辑器。
安装过程很简单,直接进入 VSCode 官网,然后安装的时候建议所有步骤都直接点下一步。
搭建 GiHub 博客
新建仓库
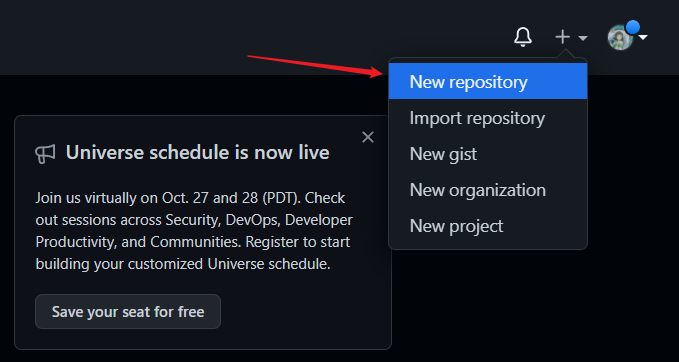
登录 GitHub 账号,新建一个名为
username.github.io(这里的 username
要替换成自己的实际的用户名) 的仓库,如下图

配置 SSH key
打开 Git Bash,输入命令:
$ ssh-keygen -t rsa -C "user.email" # user.email 为GitHub 上注册的邮箱然后直接三个回车即可,默认不需要设置密码。查看是否已经有 ssh
密钥。打开用户主目录
C:\Users\username\.ssh,.ssh文件夹一定存放在C:,至于后面的路径lenovo这个不一定每台电脑都相同。找到.ssh文件夹,打开如下:

然后找到生成的 .ssh 的文件夹中的 id_rsa.pub
密钥,将内容全部复制。其中 id_rsa
是私钥不能泄露,id_rsa.pub 是公钥可以放心告诉他人。
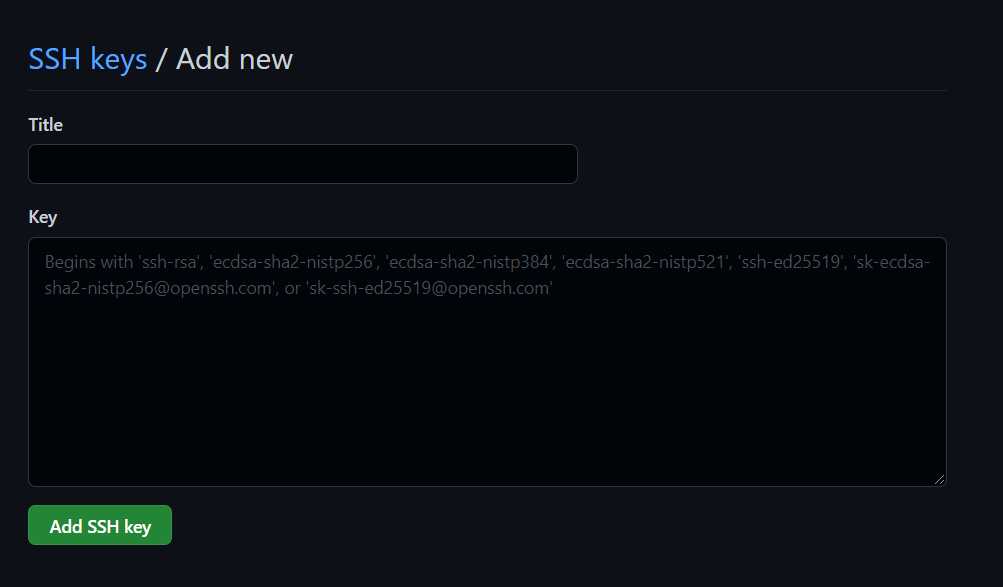
打开 GitHub SSH and GPG keys 页面,新建一个 ssh key:

Title 为标题,任意填即可,将刚刚复制的
id_rsa.pub 内容粘贴进去,最后点击
Add SSH key。在 Git Bash 中检测
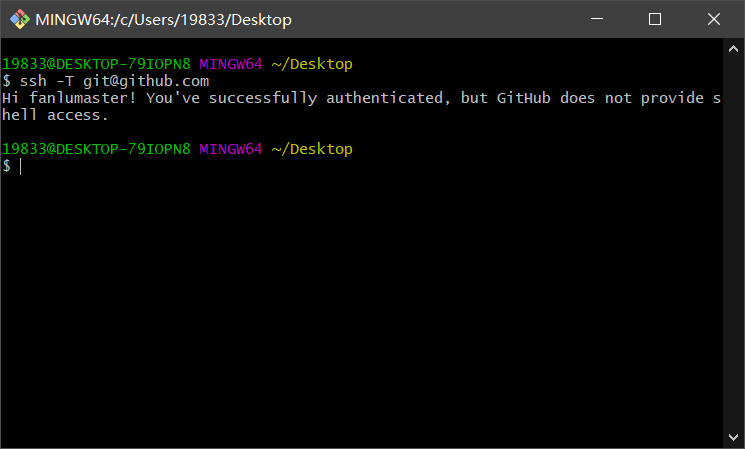
GitHub 公钥设置是否成功,输入如下命令:
$ ssh -T git@github.com验证是否连接成功,连接成功的话,显示如下:

使用 Hexo 博客框架
Hexo 官方文档:https://hexo.io/docs/
Hexo 简介
Hexo 是什么
Hexo 是一个简单、快速、强大的基于
Github Pages 的博客框架,支持 Markdown
格式,有众多优秀插件和主题。
Hexo 原理
由于 Github Pages
存放的都是静态文件,博客存放的不只是文章内容,还有文章列表、分类、标签、翻页等动态内容,假如每次写完一篇文章都要手动更新博文目录和相关链接信息,相信谁都会疯掉,所以
Hexo 所做的就是将这些 md
文件都放在本地,每次写完文章后调用写好的命令来批量完成相关页面的生成,然后再将有改动的页面提交到
GitHub 。
安装与初始化
在 Git Bash 中输入以下命令:
$ npm install -g hexo-cli # 此命令完成对 hexo 的安装安装完成后,在电脑的某个地方新建一个文件夹(名字可以随便取)专门用于存放博客代码,比如我的是
D:\Blogs,由于这个文件夹将来存放博客的所有内容和素材,以及所有的博客操作都会在其中完成,所以最好不要随便放。
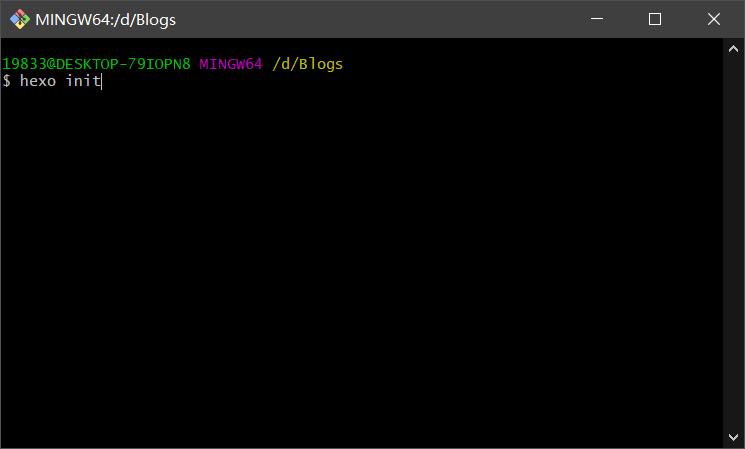
进入新建的博客目录,输入如下命令:
$ hexo init # 该命令完成 hexo 在本地博客目录的初始化
生成静态文件
在 Git Bash 中输入以下命令:
$ hexo g # 生成静态文件执行以上命令后,Hexo 就会在 public 文件夹中生成相关的
html 文件,这些文件将来都是要提交到 GitHub
上的 username.github.io 的仓库中去的。
本地预览
在 Git Bash 输入以下命令:
$ hexo s # 开启本地预览hexo s 是开启本地预览服务,打开浏览器访问
http://localhost:4000 即可看到内容,Ctrl+C
停止本地预览。本地预览可以实时查看博客的编辑情况,待博客写完后一起部署到
GitHub 上。
第一次初始化的时候 hexo 已经帮我们写了一篇名为 Hello
World 的文章,默认的主题比较丑。
上传到 GitHub
配置站点配置文件
hexo 有 2 种 _config.yml
文件,一个是根目录下的全局的 _config.yml,一个是各个主体
theme 下的
_config.yml。将前者称为站点配置文件,
后者称为主题配置文件。
打开根目录下站点配置文件 _config.yml,配置有关
deploy 的部分:
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: git@github.com:fanlumaster/fanyfull.github.io.git
branch: master安装插件
在 Git Bash 中输入以下命令:
$ npm install hexo-deployer-git --save # 安装部署插件如果不进行上述操作,直接使用 hexo d 部署到
GitHub,将会报错。
部署到 GitHub
在 Git Bash 中输入以下命令:
$ hexo d部署成功后,打开对应的网址
https://www.username.github.io,如果出现了和本地预览一样的效果,那么,表明部署成功。
一些问题及优化
LF will be replaced by CRLF
如果这里出现了下面这样的情况:
warning: LF will be replaced by CRLF in
直接执行:
git config --global core.safecrlf false到这里,基本的博客就搭建完成了。下一篇博客介绍更换主题以及主题的相关配置。
将 fluid 主题的滚动条设置为无圆角
在 source/css/custom.css 中添加如下样式代码:
/* 将进度条的圆角去掉 */
::-webkit-scrollbar-thumb {
border-radius: 0;
}Github 仓库的 README.md 被渲染了了 README.html
这个我们知道是不应该被渲染的。这里的话,hexo
也提供了一个选项,那就是在根目录下的 _config.yaml
中加上这样一个配置,
skip_render: README.md这样 hexo 在渲染时就会跳过这个 README 的 md 文件,然后我们在
hexo d 之后就可以直接在仓库的首页看到这个 README 了。